CoreShare
CoreShare is a small team of developers specializing in SharePoint technologies. They build customized SharePoint sites and create associated workflows to manage information for enterprise and high-end level organizations.

Client
CoreShare is a small team of developers specializing in SharePoint technologies. They build customized SharePoint sites and create associated workflows to manage information for enterprise and high-end level organizations. That is why they needed a website that would also be “on point” and represent their approach to work and customers. They wanted the users to feel like they can just dial up a number right now and be greeted with open arms. The visitors should be able to understand that they will be supported at any point in cooperation and will be able to step in and influence the results. And it was necessary that the company’s personality would shine through the screen and become memorable. And with these requirements in mind, the Markupus team got to work.
Our task
UI/UX design
Development
QA
Deployment
Technologies
Let’s start
“My current website reminds me of the beginning of 2005. It looks like we are a small crap company and someone spent 30 minutes putting it together”. Those were the words of Tony Wilkinson, the CEO of CoreShare when he first reached out to us. “I want the visitors of my site to feel like we are the cool kids on the block. And right now there is no feel to it whatsoever”.
Unfortunately, many business owners face that problem. Because it seems that in the 21st-century technologies should be advanced enough for anybody to be able to create a website. And it is partially true. But those sites usually lack this “feel” we are talking about.
Tony already had a website created on a website-building platform. But he didn’t feel like it was attracting the desirable amount of potential customers. So, in an effort to change that, he decided to revamp it by turning to website builders once again. Unfortunately, the results were not as good as he imagined. At this point, Tony started looking in other directions and stumbled upon our team at Markupus. And, gladly, the outcome was different this time. But before we get to that, let’s start from the beginning

The process
- Firstly, we analyzed CoreShare’s competitors. The aim was to understand how their websites look and operate and subsequently produce results that would outshine them.
- The second step was to combine what we found out from the competitor’s research with Tony’s own ideas. He presented us with websites that he liked the look of and we started forming the idea of our future design around that.
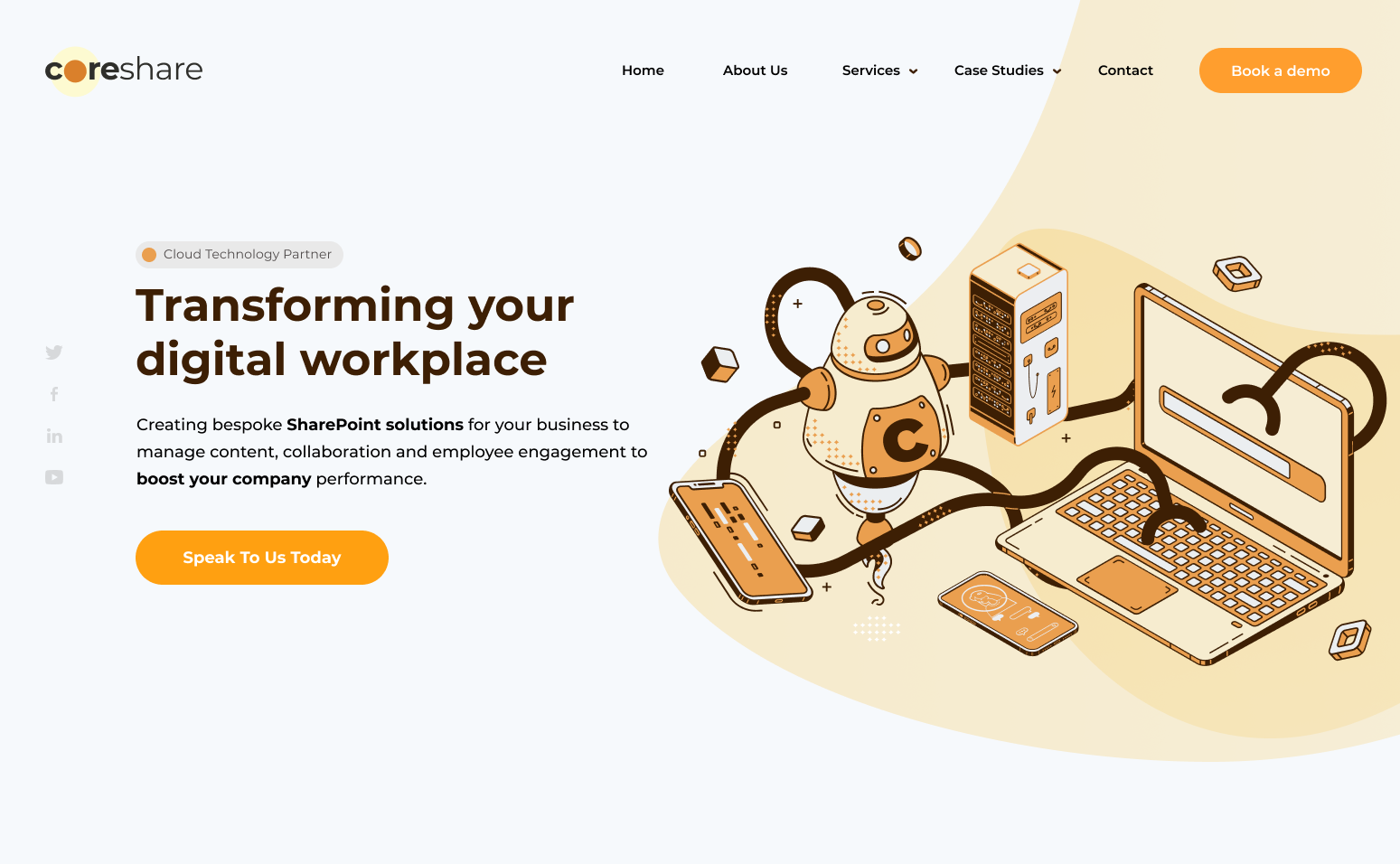
- One of the sites that Tony liked was a project we had previously done for a tech startup. Tony mentioned that he especially liked the robot illustrations which were presented there. Because he liked the look of 1960s toy robots, our designers decided that they could be the main concept for this project. In that way, the company could achieve that memorable personality they wanted to have.
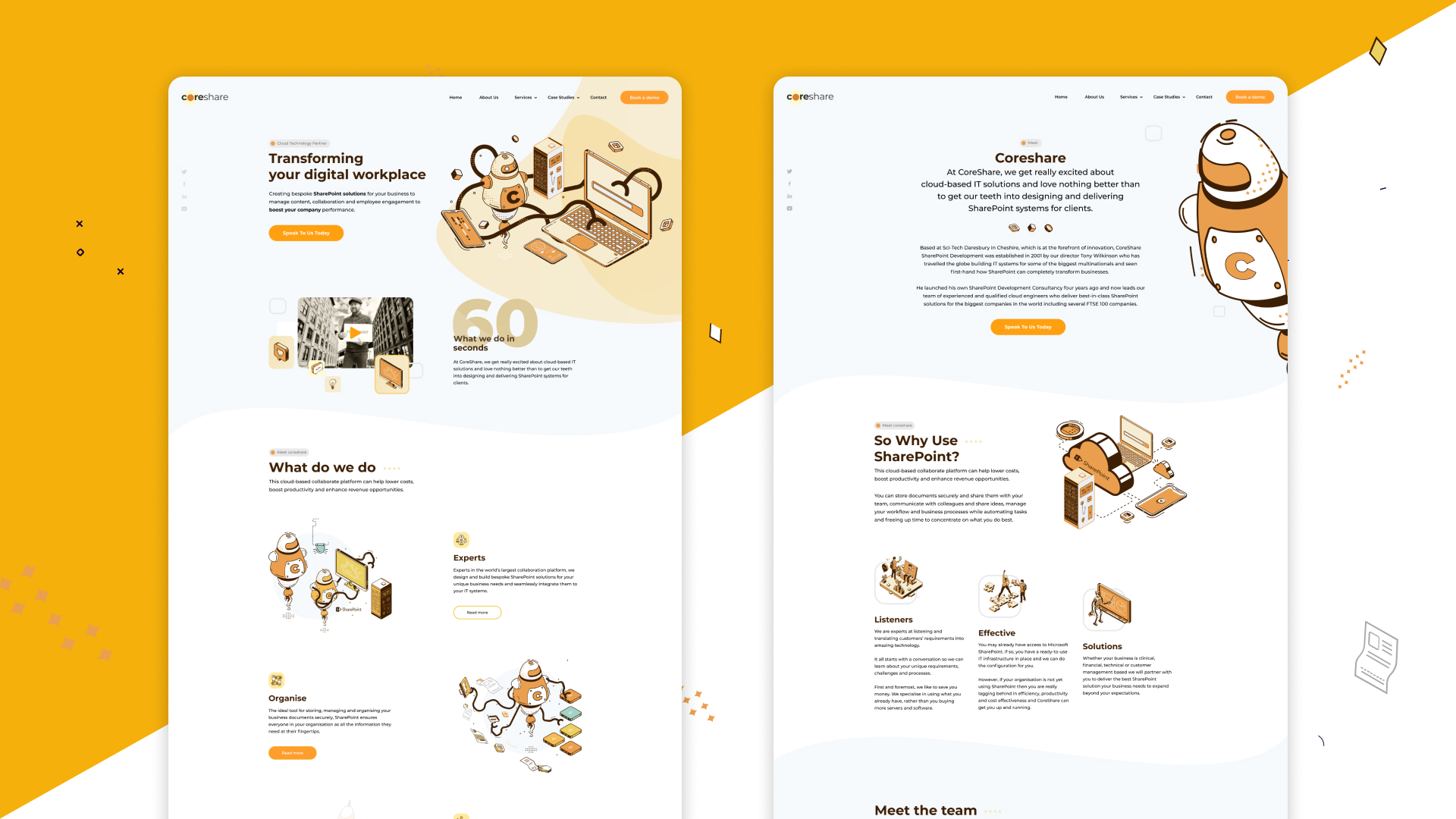
- The robot concept allowed the designer to proceed with illustrations. The mascots were depicted doing the services which CoreShare provides. They were surrounded by computer elements, pressing buttons on a keyboard and dealing with complicated graphs.
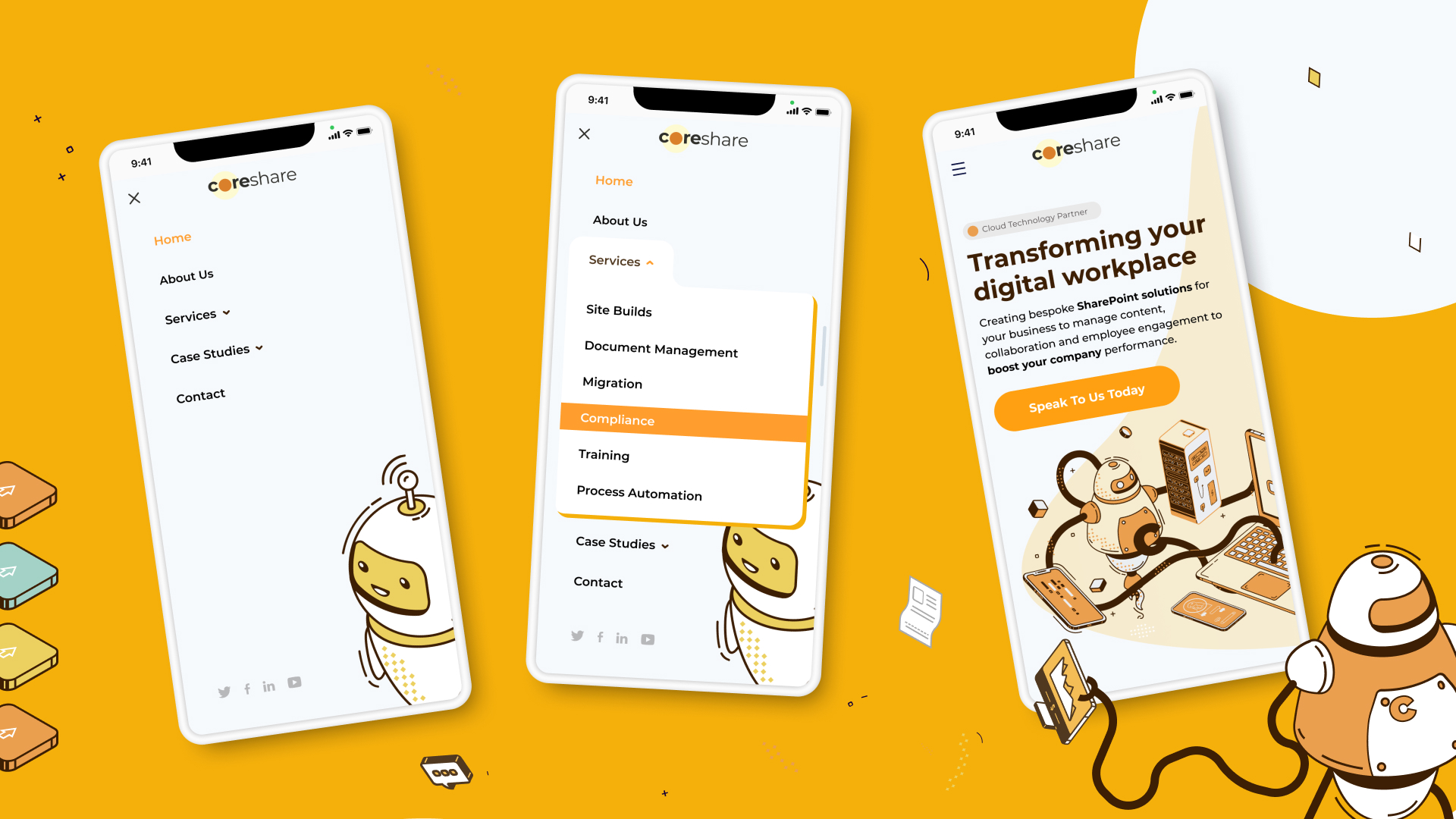
- Another important part was figuring out how all of those illustrations would look on different screen sizes. The team worked on the UI component of the design and developed a mobile version of it.
- After the design was all ready, our front-end developer got to work on making it the actual website where the user could interact with the page. And he brought the robots to life by adding animations.
- The next step was integrating the site with WordPress. That allowed Tony to be able to change the content on the site in the future through an admin panel. If he wanted to add or delete a page, put in a new text, switch up any pictures, alters the main menu, or changes any part of the content whatsoever, he could easily do that on his own.
- To make sure that everything not only looked good but was operating in the best possible way, Markupus’ development team took time to optimize the page speed. It helped users to get access to the site in a blink of an eye and made it more appealing to search engines.
- And our job didn’t stop there since we needed to make sure that the software would operate correctly on the side of the client as well. So we helped CoreShare set up a hosting and move their domain name to a different server. And we added an Instant Chat to the site for communication with clients and Google Analytics for data gathering.
- The last step was to explain to the CoreShare team how they could use all the benefits of our software. For those purposes we always record a video, guiding the client through the functionalities of an admin panel. And we also collected all of the files in a Handover package in case the client will ever need any of them.

Results
To bring this project to life we gathered up a team of professionals who would be responsible for adding their contribution each step of the way. Our new business manager and the project manager were making sure that the communication between the client and the team would be as productive as possible and that everything would be done on time. The UX/UI designer put all of his creative abilities into a convenient layout and illustrations. The full-stack WordPress developer was responsible for the technical part of the project: development of the site itself, its integration with WordPress, speed optimization, and deployment of the site to the client’s server. And he was working closely with the QA engineer to provide the client with a completely bug-free web project.
Here at Markupus, we do our best to involve the client at every important step of the project. In the process of implementation, we discussed with Tony all the major points in our Slack chat. We have provided him with regular updates through the same channel and set up calls to discuss various points and provide our insights on what can be done better. Due to this, we were able to set up a fruitful collaboration that provided involvement of both parties.
As a result, we have got a new, fresh and neat looking website with high performance. CoreShare team is amused with the website and it helped them to raise their brand identity along with brand awareness.
Awards
But Tony wasn’t the only one who was pleased with the results! The CoreShare website was praised by CSS Design Award, receiving badges for Best UI design, Best UX design and Best Innovation. The website has also received the CSSWinner Star certificate and was honored by Awwwards. As we mentioned before, our goal was to create not only a website with a beautiful design, but with a great performance. This goal was achieved as well, because the CoreShare website was given a Mobile Excellence Award by Awwwards!
Do you also want a cool new website to feel like the coolest kid on the block? Email us right now: [email protected]
Our goal was to become one of the world leaders in the interior doors manufacturing industry. We improve our service, engage new dealers to reach this point.

Sasha Tkachenko
Team Lead
Our client says
says



Let’s get started now !
!
Also you can drop us an email: [email protected]
Thanks for reaching out to Markupus!
We’ll get back to you within 24 hours.





Tony Wilkinson
Owner of Coreshare SharePoint Development
Not because they told us endless tales of what they can do, but they listened to what we wanted. And I generally felt they were excited about the ideas we had. They got right behind the aim of this project and kept that momentum all the way through. They have a very well-structured project management cycle.
Meetings were well structured, requirements were detailed and the output was first class and even better than my expectations. I really feel our website represents us perfectly and that’s down to the effort these guys put into the project. Massive thanks and it’s been a pleasure working with you. I hope my customers feel as good as I did, being a customer of yours.